ต่อจาก Part I มาทำ Blog ด้วย Jekyll กันดีกว่า วันนี้เราจะอัพบล็อกของเราไปโฮสไว้ที่ Github Page ซึ่งให้ Developer โฮสต์ Repository ของตัวเองได้ฟรีๆกัน
Entry นี้มีอะไรบ้าง
Requirements
- ลง Git Command เอาไว้ในเครื่องแล้ว (หรือจะใช้ UI Tools อย่าง Sourcetree ก็ได้ แต่ Blog นี้จะใช้ command line เป็นหลักนะคะ)
สร้าง Github Repo
- Login เข้า Github ของตัวเอง
- กด + ที่มุมขวาบน เลือก New Repository

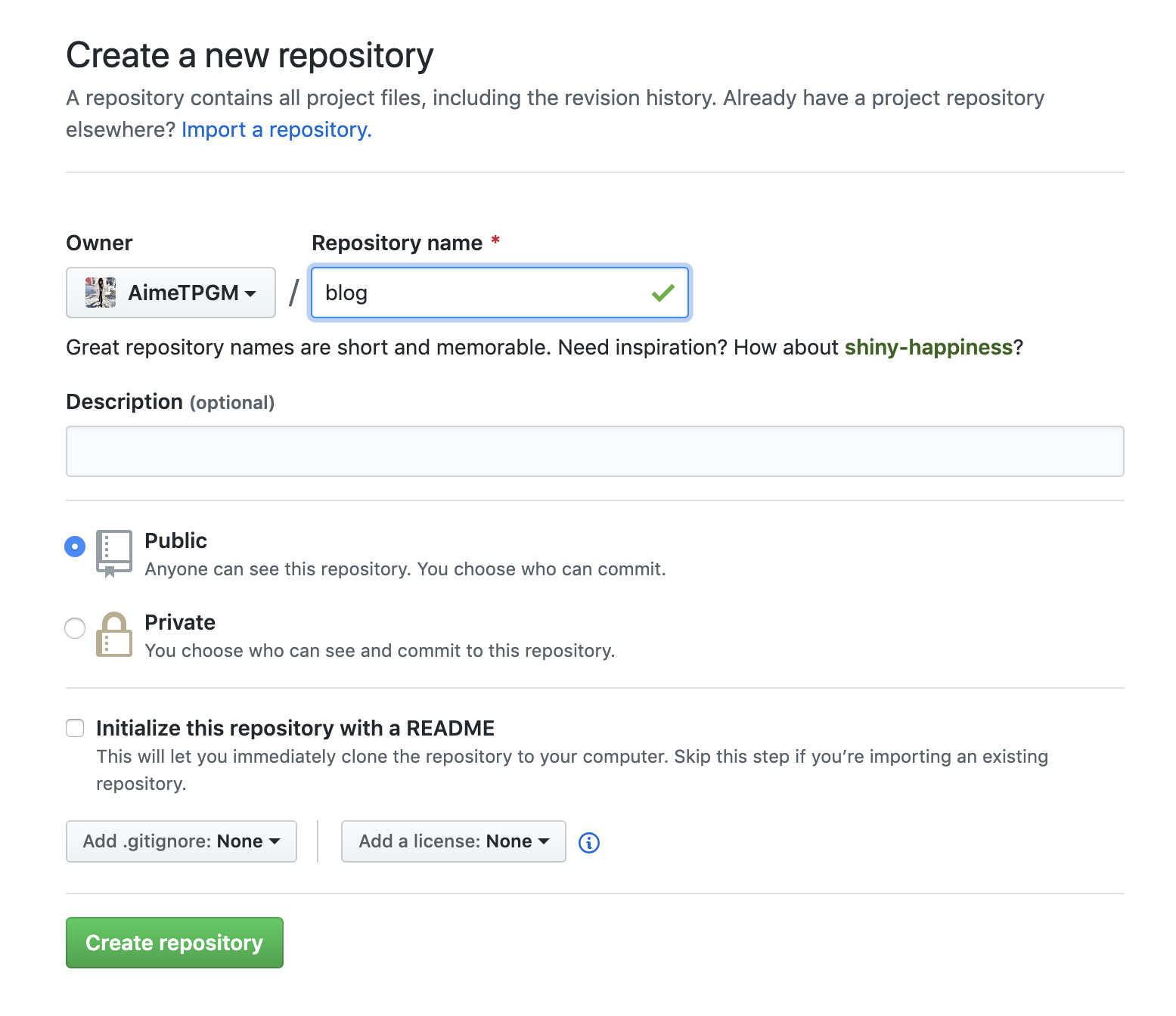
- ใส่ชื่อ repository เป็น blog (หรืออย่างอื่นก็ได้ แต่ต้องเหมือน baseurl ใน
_config.yml)
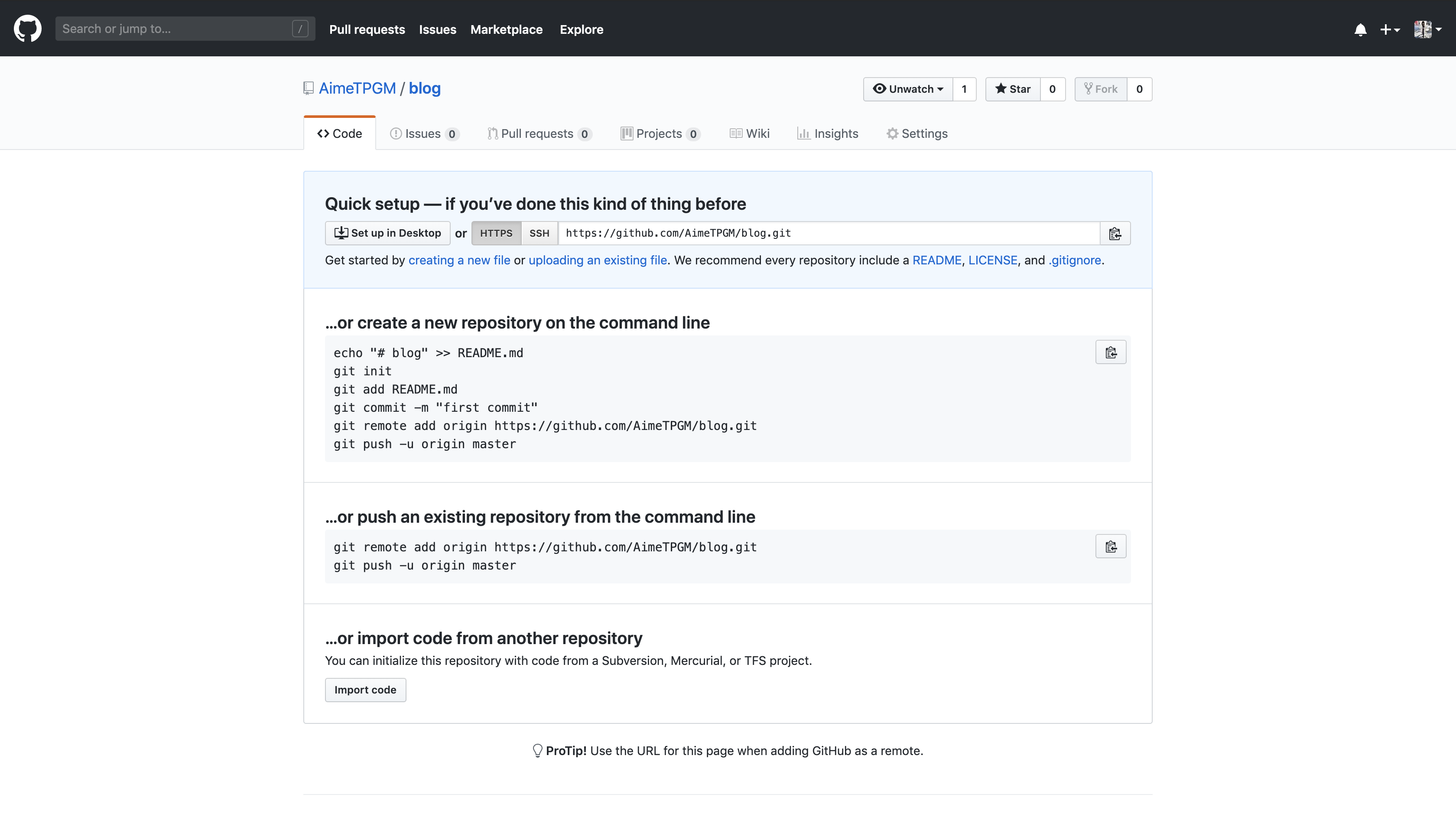
- สร้างเสร็จจะขึ้นหน้าแบบนี้

Push Blog ขึ้น Git
- เปิดไฟล์
~/blog/Gemfileขึ้นมา แล้วใส่บรรทัดนี้ลงไปล่างสุดgem 'github-pages', group: :jekyll_plugins - เปิด cmd หรือ Terminal ขึ้นมา change directory ไปที่ Jekyll Blog ของตัวเอง
$cd ~/path/to/your/blog - สั่งให้ download dependency
$bundle install - config git ใน folder นั้น
$ git init $ git remote add origin https://github.com/AimeTPGM/blog.git - add ทุกอย่างขึ้นไป แล้ว push ขึ้น Github เลย ตอนสร้างโปรเจ็ค Jekyll ขึ้นมา Jekyll ทำไฟล์ .gitignore ให้เราอยู่แล้ว เราไม่ต้องกลัวว่าจะ push ไฟล์ขยะขึ้นไปบน git ค่ะ
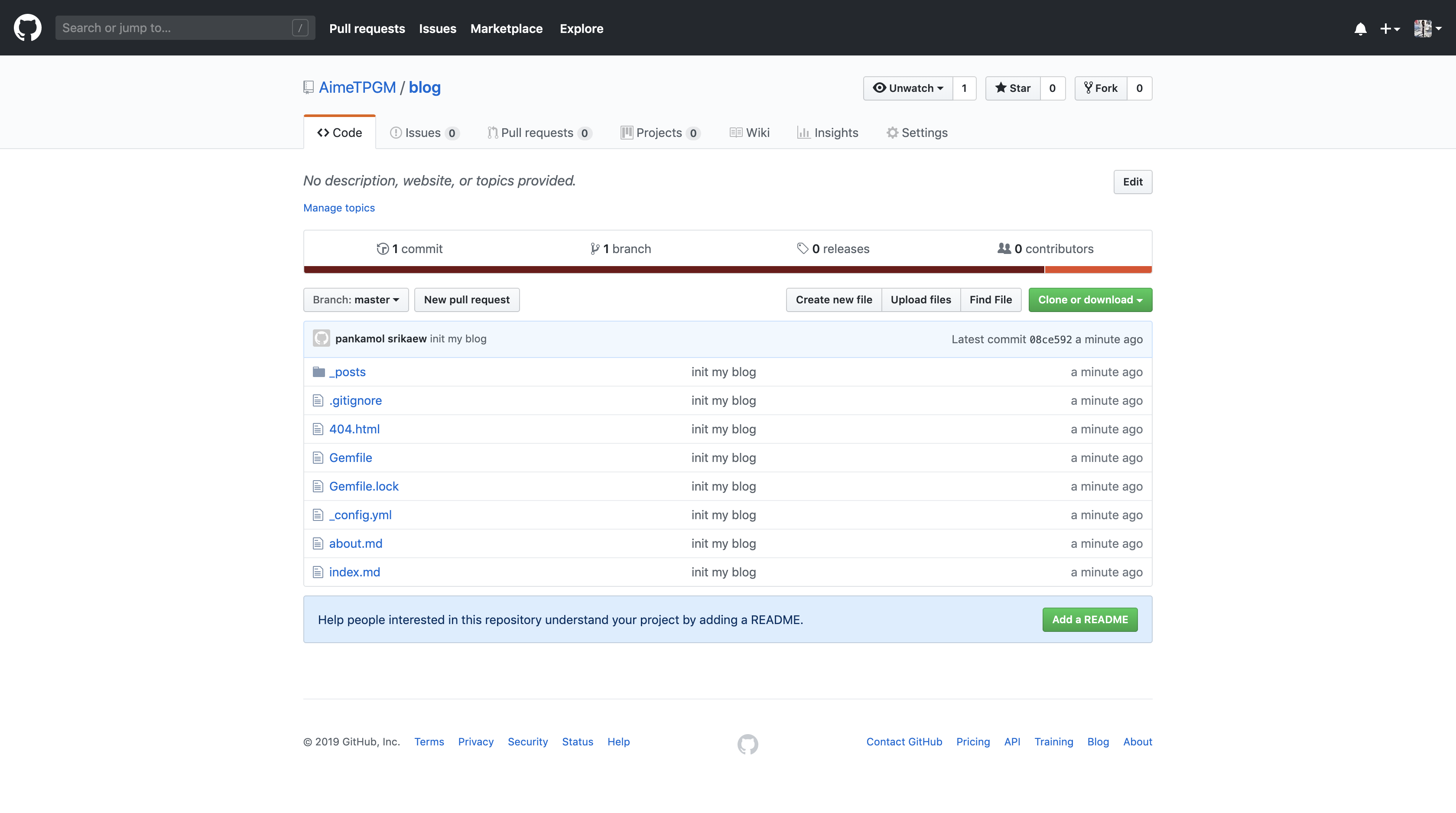
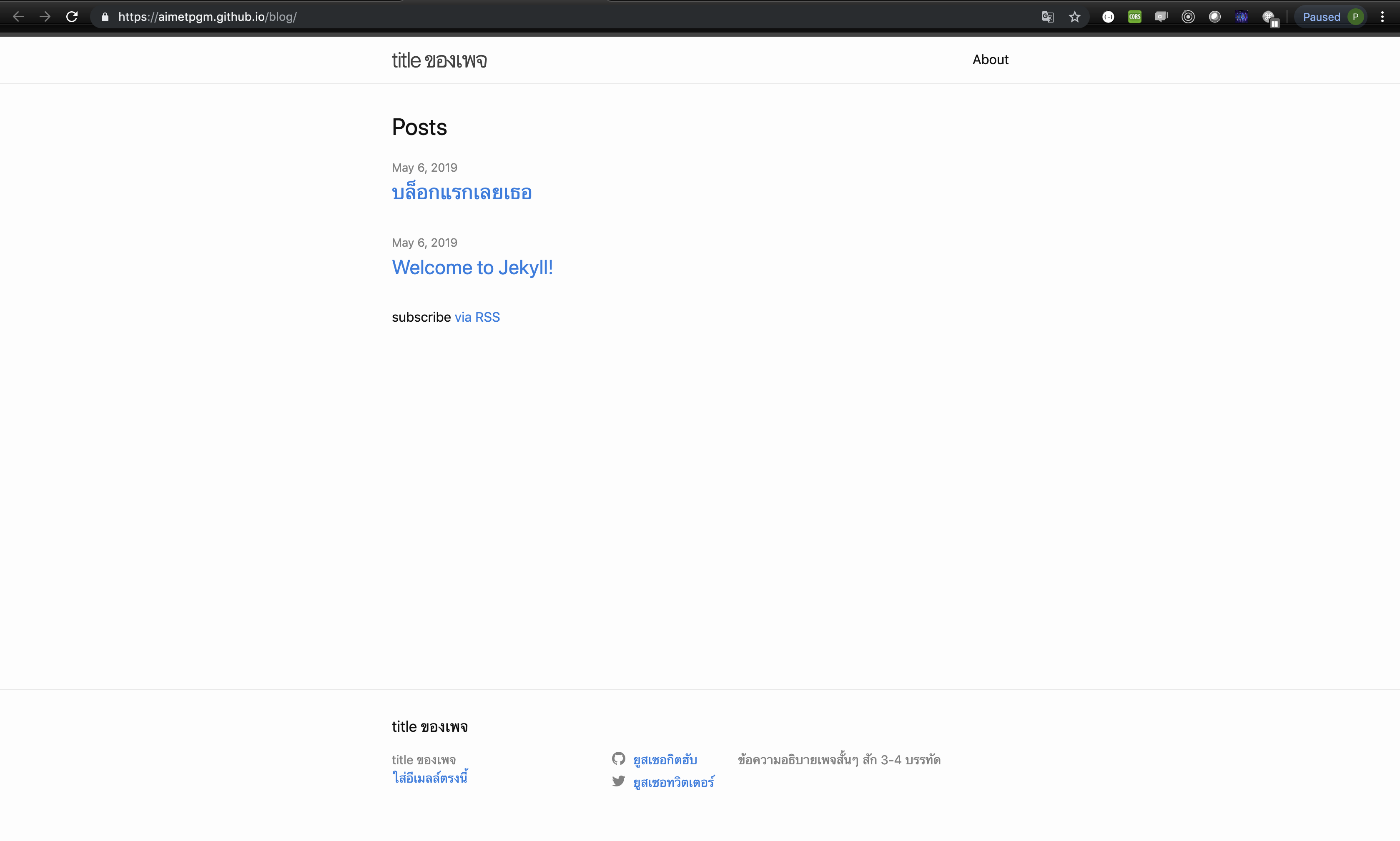
$ git add . # add ทุกอย่างเข้า git $ git commit -am "init my blog" # comment เกี่ยวกับ change นี้สักหน่อย $ git push origin master # push ขึ้น github กันเลย - กลับไปที่ browser แล้ว refresh หนึ่งที จะเห็นเว็บแบบนี้ แปลว่า code และ blog ของเราขึ้นไปอยู่บน Github แล้ว ครั้งต่อไปที่เราเขียนบล็อกเพิ่ม ก็ repeat step 3 เราจะเห็น entry ใหม่เพิ่มขึ้นทันที

แต่ยังไม่จบ! เราต้อง setup ที่ Github ของเราอีกนิดหน่อย เว็บบล็อกของเราถึงจะขึ้นโชว์ที่ https://your-github-username.github.io/blog/
Configure Github Page
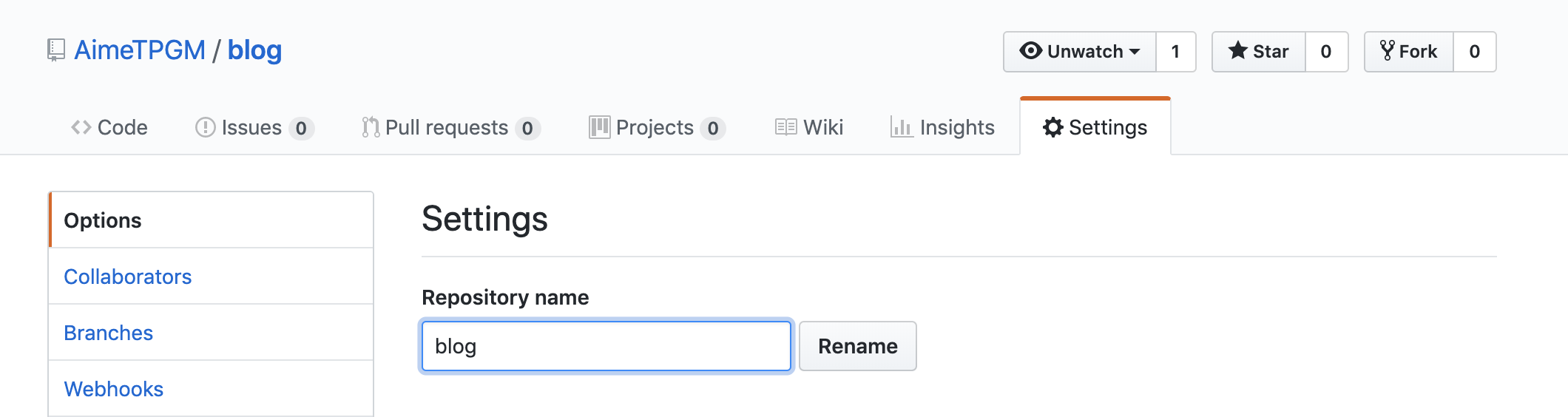
- ไปที่แถบ Setting

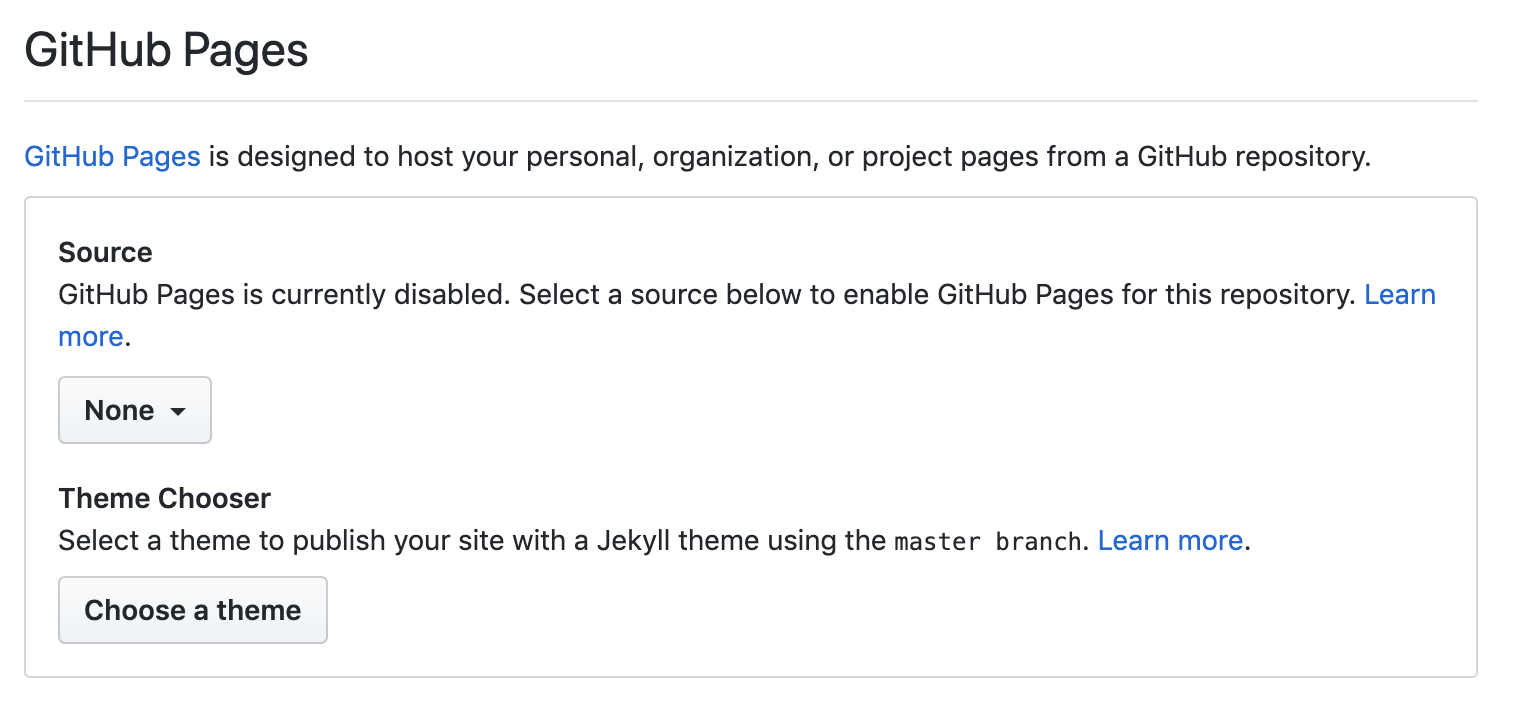
- เลื่อนลงไปจนเจอ Github Page Setting

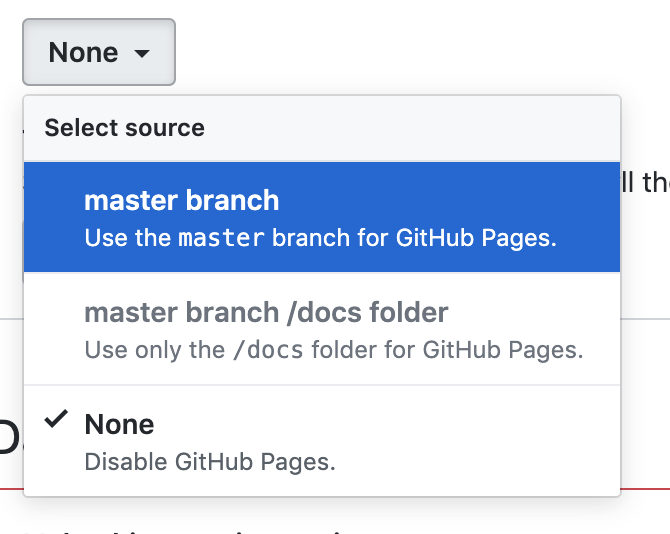
- เปลี่ยนให้ดึงมาจาก master branch


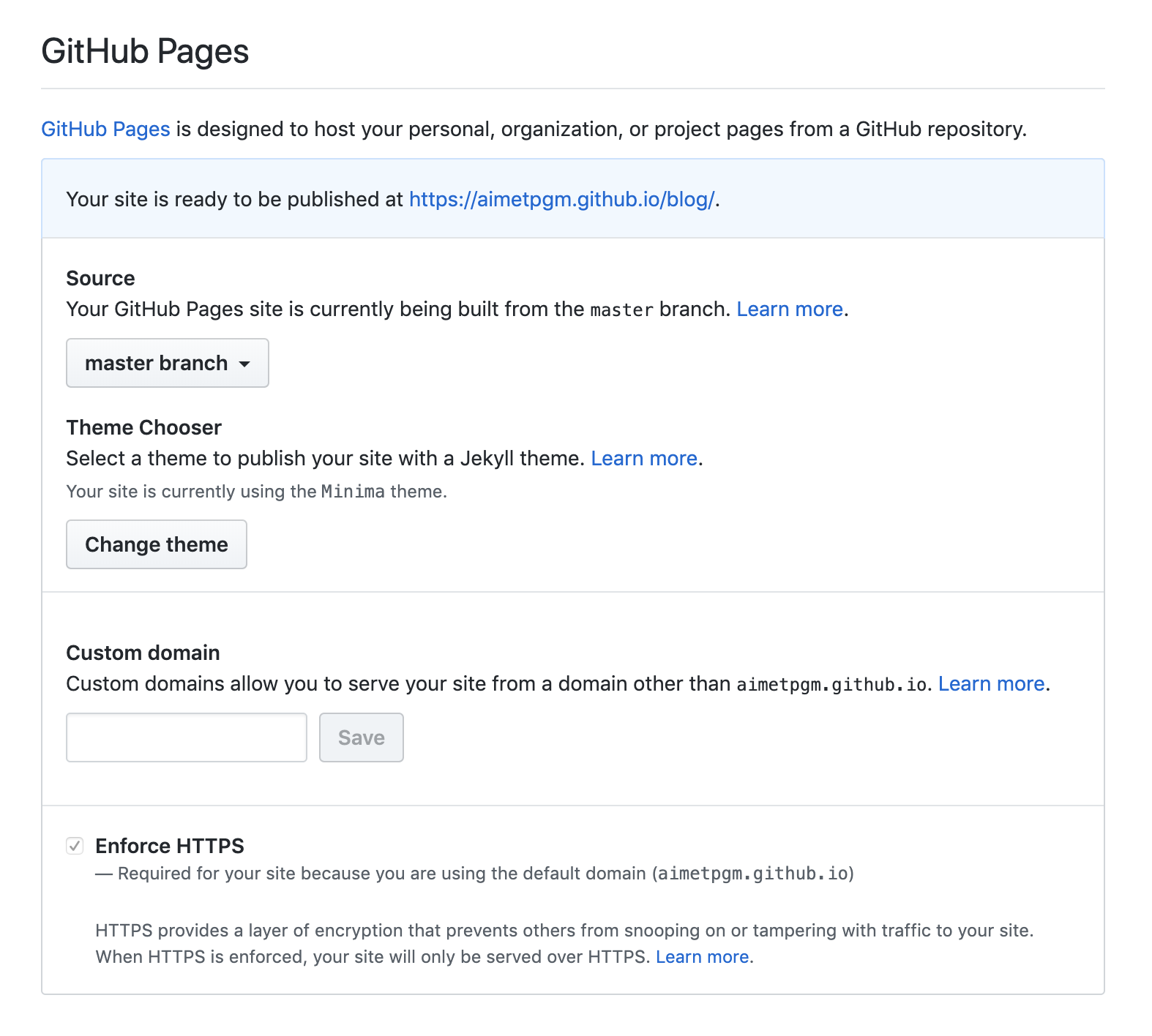
- รอแป๊บนึง แล้วเข้าไปดูที่ https://your-github-username.github.io/blog/ จะเห็นว่า Blog ของเราได้ Publish ขึ้น Github Page เป็นที่เรียบร้อย~ เยยยย้

เห็นไหมว่าเอา Jekyll Blog ขึ้น Github Page ง่ายนิดเดียว ใช้เวลาแค่ 5 นาทีก็ได้เว็บ Blog เป็นของตัวเองแล้ว นี่ก็เลยเป็นอีกหนึ่งเหตุผลที่เลือก Jekyll มาใช้
อ่านเพิ่มเติมเกี่ยวกับ Jekyll Gihub Page จิ้ม
ใครที่กำลังมองหา Tools ทำเว็บ Blog ขำๆของตัวเอง เราว่า Jekyll เป็นตัวเลือกที่ดี
ยิ่งสำหรับคนที่ชอบ Customize อยาก Blog ไป โค้ดไป Jekyll เป็นของเล่นชิ้นดีสำหรับคุณเลยหล่ะ :D
ไว้ Entry หน้าจะมาพูดถึงเรื่องการแต่ง Theme จาก Official Theme ของ Jekyll
วันนี้ขอตัว ไปละ โชคดีค่ะ ฟิ้วววว~
May the </code> be with you
